Hello everyone, in this tutorial i will show you basic usage : mapnik and nodejs on ubuntu.
What is mapnik?
Mapnik is toolkit for rendering maps. You can generate ‘tiles‘ from shp file and display it on map (Leaflet, Bing, Google Map, etc).
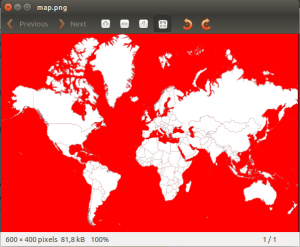
In here, we will learn very very basic tutorial mapnik with node js. We will convert shp file to .png with mapnik. This example output :

So let’s start this tutorial :
INSTALL NODEJS
First we need to install node js. Execute the following code :
1) $ sudo apt-get update
2) $ sudo apt-get install nodejs
3) $ sudo apt-get install npm
4) $ sudo ln -s /usr/bin/nodejs /usr/bin/node
– test your nodejs and npm to check if works correctly.
1) $ node -v
v0.10.28
2) $ npm -v
1.4.9
DOWNLOAD EXAMPLE CODE MAPNIK FROM GITHUB
1) https://github.com/mapnik/node-mapnik-sample-code >> click Download ZIP
2) Extract node-mapnik-sample-code.zip
3) $ cd node-mapnik-sample-code
INSTALL MODULE MAPNIK
1) $ npm install mapnik
After installed, you can see a folder ‘node_modules’. That folder contain all modules of nodejs.
GENERATE .PNG FROM SHP FILE
From downloaded example code above, it has been included shp file. You can check folder /data/. It contain 7 file ‘world_merc’ (.dbf, .shp, .shx, .prj and etc). Now, let’s convert word_merc.shp to map.png with the following code :
1) $ node ./render/app.js ./stylesheet.xml map.png
After run it, you will see a new file ‘map.png’ inside node-mapnik-sample-code folder.

It generate red and white color on map.png. You can change color ‘white’ by modification your stylesheet.xml.
2) Open stylesheet.xml. Change :
<PolygonSymbolizer fill="white">
to
<PolygonSymbolizer fill="green">
then save and run again this code :
$ node ./render/app.js ./stylesheet.xml map.png
now, you can see ‘green’ color on map.png.

finish. hopes it useful for you!
Next tutorial : Mapnik – working with shp and postgis