Halo sobat, sudah lama saya tidak buat artikel di blog latcoding.com ini. Gregetan rasanya mau buat artikel 😀
Kali ini saya mau share sebuah program yaitu dynamic-menu-bootstrap-v1. Program untuk membuat menu dinamis menggunakan bootstrap dan php dengan teknik drag and drop. Tau drag and drop kan? itu loh yang tinggal geser-geser aja kesamping.
Videonya (32 detik – 1MB) :
Penasaran sama programnya? demonya ada disini.
Program ini membutuhkan 3 library javascript :
1) jquery.js
2) bootstrap.js
3) jquery-sortable.js
Jadi, kita harus mengincludekan 3 javascript tersebut ke dalam file .php kita.
Berikut adalah cara penginstallan dan pemakaiannya :
INSTALLASI
1) Download dynamic-menu-bootstrap-v1 dari sini.
2) Extract, lalu akan ada folder “dynamic_menu”, pindahkan folder “dynamic_menu” ke folder localhost kamu.
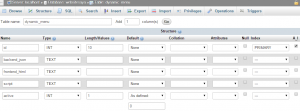
3) Buat database (contoh : websitesaya) dan buat tabel dengan nama dynamic_menu dengan struktur berikut :

Disitu ada 5 field (id, backend_json, frontend_html, active).
Nomor urut dari record, bersifat primary key
b) backend_json
Menu dalam format JSON
c) frontend_html
Menu dalam format HTML
d) active
Menu yang sedang aktif atau dipakai.
4) Sekarang tinggal insert record pertama ke database, record ini berisi code html, js, css dan json dari navbar bootstrap. (Lumayan panjang scriptnya)
INSERT INTO `dynamic_menu` (`id`, `backend_json`, `frontend_html`, `script`, `active`) VALUES (1, '{"config":{"navbar_position":"navbar-static-top","title_position":"navbar-left","menu_position":"navbar-right"},"title_web":{"url":"http://google.com","name":"Latcoding","id":0},"menu":[{"url":"#","name":"Home","id":1},{"url":"#","name":"Page 1","id":2},{"url":"#","name":"Page 2","id":3},{"url":"#","name":"Game","id":4,"children":[[{"url":"http://blog.dota2.com/","name":"Dota","id":5},{"url":"http://www.needforspeed.com","name":"NFS","id":6}]]}]}', '<div id=''nav''>\n <nav class="navbar navbar-inverse navbar-static-top">\n <div class="container">\n <div class="navbar-header navbar-left">\n <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">\n <span class="sr-only">Toggle navigation</span>\n <span class="icon-bar"></span>\n <span class="icon-bar"></span>\n <span class="icon-bar"></span>\n </button> \n <a class="navbar-brand" href="http://google.com">Latcoding</a>\n </div> \n <div id="navbar" class="collapse navbar-collapse">\n <ol class="nav navbar-nav dynamic_menu navbar-right">\n \n <li data-id="1" data-name="Home" data-url="#" class="" style=""><a href="#">Home</a></li><li data-id="2" data-name="Page 1" data-url="#" class="" style=""><a href="#">Page 1</a></li>\n <li data-id="3" data-name="Page 2" data-url="#"><a href="#">Page 2</a></li> \n <li data-id="4" data-name="Game" data-url="#" class="dropdown">\n <a href="#" class="dropdown-toggle" data-toggle="dropdown" aria-expanded="false">Game\n <span class="caret show_dropdown"></span></a>\n \n <ol class="dropdown-menu">\n <li data-id="5" data-name="Dota" data-url="http://blog.dota2.com/">\n <a href="http://blog.dota2.com/">Dota</a>\n </li>\n <li data-id="6" data-name="NFS" data-url="http://www.needforspeed.com">\n <a href="http://www.needforspeed.com">NFS</a>\n </li>\n </ol>\n </li>\n </ol>\n </div>\n </div>\n </nav> \n </div>', '<script>\r\n var float_nav_offset_top = $(''#nav'').offset().top; \r\n var float_nav = function(){\r\n var scroll_top = $(window).scrollTop();\r\n\r\n if( !$(''.navbar-fixed-scrolldown'').length ){\r\n return false;\r\n }\r\n \r\n if (scroll_top >= float_nav_offset_top) { \r\n var navWidth = $(''nav'').width();\r\n\r\n if($(window).width() <= 800){ \r\n $(''#nav'').css({ ''position'': ''fixed'', ''top'': 0, ''width'': ''100%'', ''z-index'':''2000''});\r\n }else{\r\n $(''#nav'').css({ ''position'': ''fixed'', ''top'': 0, ''width'': ''100%'', ''z-index'':''2000''});\r\n }\r\n } \r\n else {\r\n $(''#nav'').css({ ''position'': ''relative'', ''width'': ''100%'', ''top'': ''auto''});\r\n }\r\n };\r\n float_nav();\r\n \r\n $(window).scroll(function() {\r\n float_nav();\r\n }); \r\n </script>\r\n \r\n <style>\r\n .navbar-header.navbar-right ~ #navbar > ol.nav.navbar-right{margin-right:15px !Important;}\r\n </style>', 1);5) Buka Connect.php, lalu konfigurasikan database, host, user, dan passwordnya.
*Catatan : Pada konfigurasi diatas kita pakai
mysqli_connect, untuk yang masih pakaimysql_connecttinggal disesuaikan saja ya 🙂6) Buka horizontal_menu.php melalui browser :
http://localhost/dynamic_menu/horizontal_menu.phpMaka akan tampak seperti gambar berikut :
Sip!
dynamic-menu-bootstrap-v1sudah siap untuk digunakan! 🙂CARA PENGGUNAAN
Selanjutnya akan dijelaskan cara membuat menu & submenu, memindahkan posisi menu, edit & delete menu.
1) Membuat menu & submenu
– Untuk membuat menu baru, klik ‘+ Add Menu’ seperti gambar di bawah :
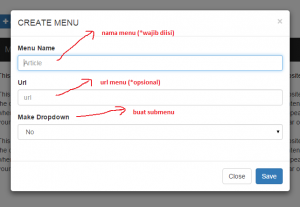
– Maka akan terbuka sebuah kotak dialog :
– Masukkan nama menu (*wajib diisi), url misalkan
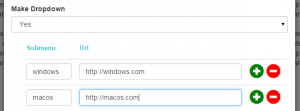
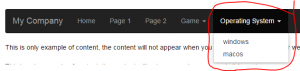
http://google.com, dan jika kamu ingin menambahkan submenu tinggal pilih ‘Yes’ pada Make Dropdown.
Masukkan nama submenu dan urlnya (*wajib diisi juga). Lalu klik Save untuk membuat menu.– Setelah itu menu yang barusan dibuat akan muncul disebelah kanan menu :
2) Memindahkan Posisi Menu
Caranya gampang sekali, tinggal geser saja menunya ke kanan atau ke kiri . 😀
3) Edit dan Delete Menu
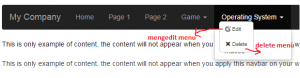
– Klik kanan pada menu, maka akan muncul 2 menu baru seperti gambar dibawah ini :
Kalau mau edit atau delete menu, silahkan lewat menu tersebut.
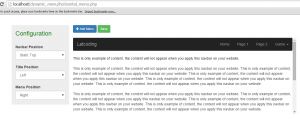
4) Konfigurasi Posisi Menu
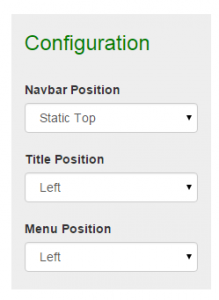
Kamu bisa atur posisi menu ke kanan atau ke kiri, melalui menu Configuration
– Navbar Position : Mengatur posisi navbar menu (static top, default, fixed top, fixed scrolldown)
– Title Position : Mengatur posisi title Web (left or right)
– Menu Position : Mengatur posisi menu (left or right)CARA MENAMPILKAN MENU YANG SUDAH DIBUAT
Di file yang sudah di download tadi, sudah disediakan contoh halaman tempat kita bisa menaruh menu navbar. Filenya
example.php– Buka example.php
– Pertama koneksikan ke mysql terlebih dahulu, tempatkan script berikut di bawah tag<body>:&lt;?php include "Connect.php"; $conn = new Connect(); $k = $conn-&gt;connect(); $select = mysqli_query($k, "SELECT * FROM dynamic_menu where active = 1"); $fetch = mysqli_fetch_array($select, MYSQLI_ASSOC); ?&gt;Script active = 1 artinya memanggil menu yang sedang aktif.
– Selanjutnya copy script berikut untuk menampilkan menu, taruh sehabis tag
<!-- navigation -->:&lt;!-- navigation --&gt; &lt;?= $fetch['frontend_html']; ?&gt;– Panggil script dari DB juga, taruh sehabis tag
<!-- script from DB -->:&lt;?= $fetch['script']; ?&gt;*Catatan: peletakannya harus dibawah jquery.js dan bootstrap.js ya, contohnya begini :
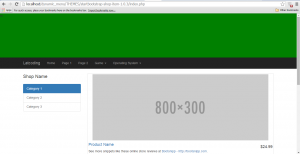
&lt;!-- jQuery --&gt; &lt;script src="js/jquery.js"&gt;&lt;/script&gt; &lt;!-- Bootstrap Core JavaScript --&gt; &lt;script src="js/bootstrap.min.js"&gt;&lt;/script&gt; &lt;!-- script from DB --&gt; &lt;?= $fetch['script']; ?&gt;HASIL OUTPUTNYA ::
TUTORIAL LENGKAP VERSI VIDEO
Kalo kamu males baca cara penggunaannya, kamu bisa lihat versi videonya :
semoga bermanfaat!