
Kali ini saya akan bahas cara deploy aplikasi ke amazon lightsail container menggunakan repository lightsail. Jadi nanti kita akan mem-push imagenya/aplikasinya ke lightsail repository, setelah itu akan kita deploy di amazon lightsail.
Yang diperlukan disini :
- aws cli + lightsailctl (kita akan push imagenya dari terminal menggunakan aws cli)
- aws lightsail container (Layanan aws lightsail)
Step yang akan kita lakukan:
- Membuat container kosong di aws lightsail
- Membuat user dan policy di IAM (Identity and Access Management), supaya kita bisa mempush imagenya ke lightsail repository
- Install aws CLI & lightsailctl di local komputer
- Push imagenya ke lightsail repository melalui aws cli
- Deploy aplikasinya ke amazon lightsail
1. Membuat container kosong di aws lightsail
Pertama kita harus membuat wadah kosong (container) terlebih dahulu. Nanti wadahnya akan kita isi (deploy) dengan image aplikasi kita.
Oke jadi kita harus masuk dulu ke amazon lightsail. Ketikkan amazon lightsail pada kolom pencarian, Klik Lightsail

Setelah itu akan dibawa ke halaman amazon lightsail, pilih tab Containers, klik Create container service untuk mebuat container baru
Tentukan regionnya, contoh disini saya memilih region terdekat yaitu singapore.
Kemudian pilih server capacitynya, saya pilih yang $7 USD (per month) dengan spec 512MB RAM, 0.25 vCPUs.
Lalu pilih scalenya 1.
Note: Jika ingin availability aplikasinya tinggi, kalian bisa scale containernya menjadi 2 atau lebih. Namun perlu diperhatikan.. semakin tinggi scale, semakin tinggi juga biayanya. Misalkan kalian ingin men-scalenya menjadi 2, maka biayanya akan menjadi 2 x $7 USD = $14 USD
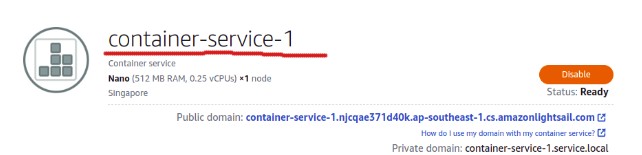
Selanjutnya kita beri nama servicenya: container-service-1
Kemudian klik Create container service
Tunggu beberapa saat sampai statusnya Ready
Okey, sekarang kita sudah berhasil membuat container kosong. Nanti diakhir step kita akan isi kekosongan tersebut dengan image aplikasi kita.
2. Membuat user dan policy di IAM (Identity and Access Management)
Langkah selanjutnya kita wajib membuat user di IAM. User ini akan kita gunakan di aws CLI nanti pada saat mempush image ke lightsail repository. Selain user, kita akan buat hak aksesnya / policynya juga, karena untuk mempush ke lightsail repository diperlukan hak akses. So semua ini akan kita buat di IAM.
Oke langsung saja, kita akan buat user dan policynya.
#Create User & Policy
Ketikkan IAM pada kotak pencarian, lalu klik IAM

Selanjutnya klik Users pada menu sebelah kiri, lalu klik Add users
Masukkan nama username: aws
Lalu centang Access key – Programmatic access, supaya kita bisa push imagenya melalui CLI aws. Klik Next: Permissions
Klik Attach existing policies directly, klik Create policy.
Disini kita akan buat sebuah policy baru, pada tab JSON masukkan policy berikut, lali klik Next: Tags
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"lightsail:CreateContainerServiceRegistryLogin",
"lightsail:RegisterContainerImage"
],
"Resource": [
"*"
]
}
]
}Action:
lightsail:CreateContainerServiceRegistryLogin = permission untuk bisa login ke container service registry
lightsail:RegisterContainerImage = permission untuk bisa meregistrasikan image yang kita push
Resource
* = Resource bisa diterapkan ke semua container service
Lalu pada step Tags, cukup lanjutkan saja dengan mengklik Next: Review
Kemudian masukkan nama policynya dengan policy_lightsail, lalu descriptionnya kalian bebas isi apa saja. Klik Create Policy
Okey, sekarang policy untuk lightsail sudah terbuat
Sekarang balik lagi ke proses buat user, klik refresh lalu cari policynya policy_lightsail, kemudian klik Next: Tags
Pada tahap ini, cukup klik Next: Review
Kemudian halaman review, klik Create user
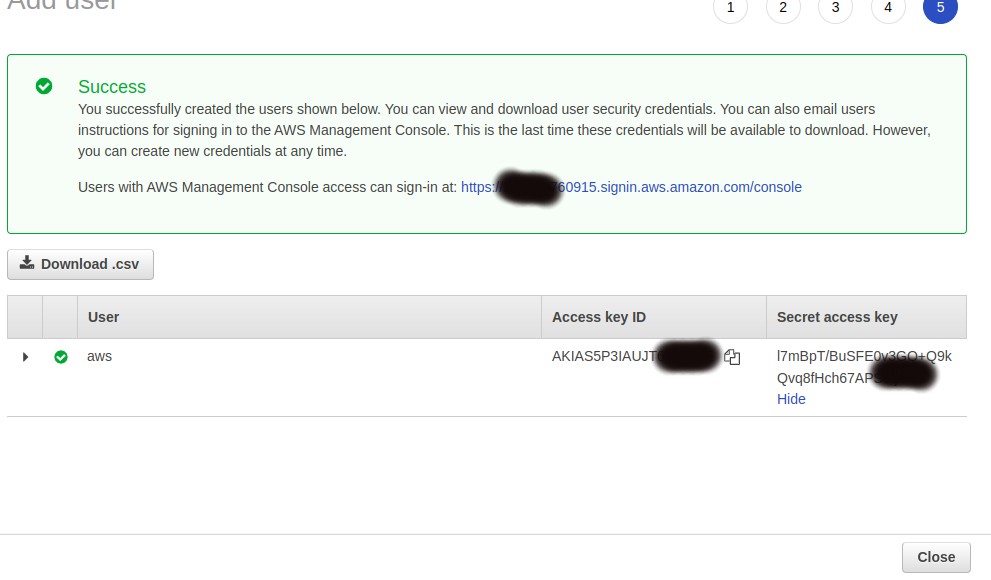
Setelah itu kita akan mendapatkan credential, simpan credential tersebut. Credential ini akan kita gunakan nanti pada saat mempush imagenya melalui aws CLI

3. Install AWS CLI & lightsailctl di local komputer
Untuk mempush image ke lightsail repository, kita memerlukan aws cli dan lightsailctl terlebih dahulu. Jadi ditahap ini kita akan menginstall aws cli dan lightsailctl
# Install AWS CLI
Oke kita akan install aws cli, caranya sebagai berikut
curl "https://awscli.amazonaws.com/awscli-exe-linux-x86_64.zip" -o "awscliv2.zip"
unzip awscliv2.zip
sudo ./aws/install
Nice, aws cli sudah terinstall, kita bisa coba test untuk mengecek versionnya.
aws --version
Jika saat menjalankan aws --version kalian mendapatkan error not found in directory atau semacamnya, silahkan buka tab terminal baru, lalu jalankan kembali aws --version
selanjutnya kita akan menginstall lightsailctl
# Install Lightsailctl
Lightsailctl merupakan plugin dari aws. Dengan lightsailctl kita bisa melakukan command ke service lightsail, seperti command untuk mem-push image, melihat container service, dll. Jalankan script berikut untuk menginstall lightsailctl:
sudo curl "https://s3.us-west-2.amazonaws.com/lightsailctl/latest/linux-amd64/lightsailctl" -o "/usr/local/bin/lightsailctl"
sudo chmod +x /usr/local/bin/lightsailctl
Oke lightsailctl sudah berhasil diinstall. Selanjutnya kita akan mempush image ke lightsail repository.
4. Push imagenya ke lightsail repository melalui aws cli
Okey, sekarang kita tinggal push imagenya ke lightsail repository. Disini saya sudah mempunyai image yang berisi aplikasi simple, hanya menampilkan tulisan “This is my website” kira-kira seperti ini:

Jika kalian belum mempunyai / belum tahu cara membuat image, kalian bisa ikuti tutorial berikut: Cara build aplikasi sederhana menjadi image di docker
Oke lanjut, Image yang saya punya adalah moko25/mywebsite:1.0, jika kita lihat lewat docker images tampilannya seperti ini

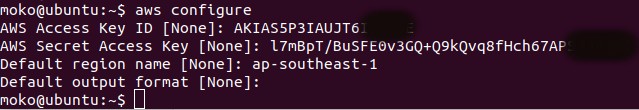
Kita akan push image tersebut, pertama-tama kita harus login aws cli dulu
aws configure

Selanjutnya kita push imagenya dengan command berikut:
aws lightsail push-container-image --region ap-southeast-1 --service-name container-service-1 --label mysimplewebsite --image moko25/mywebsite:1.0Perlu diperhatikan disini, pada step awal kita telah membuat container dan memilih region singapore, maka pada command diatas kita perlu set kode regionnya menjadi ap-southeast-1

Lalu container-service-1 merupakan nama container servicenya.

Label mysimplewebsite merupakan nama image yang akan kita daftarkan ke lighstail repository
Berikutnya image moko25/mywebsite:1.0 adalah image yang akan kita push

Oke, sekarang kita push imagenya, kira-kira tampilannya setelah berhasil seperti ini:
Sekarang kita cek di amazon lightsailnya, klik tab Images
Bagus, imagenya sudah masuk ke lightsail repository, namanya :container-service-1.mysimplewebsite.2
Oke, langkah terakhir kita akan deploy image tersebut
5. Deploy aplikasinya ke amazon lightsail
Klik tab deployments pada amazon lightsail

lalu klik Create your first deployment, masukkan nama container name (bebas), image dan portnya
Untuk nama imagenya harus sama dengan image yang sudah kita push tadi, yaitu :container-service-1.mysimplewebsite.2
Kemudian masukkan port 80 HTTP, pilih PUBLIC ENDPOINT mywebsite, lalu klik Save and deploy
Tunggu sekitar 5 menit, image akan dideploy. Jika sudah berhasil dideploy maka statusnya akan running
Disini kita akan mendapatkan container URL seperti pada gambar diatas, tinggal kita klik saja
https://container-service-1.njcqae371d40k.ap-southeast-1.cs.amazonlightsail.com/Great! aplikasi sudah bisa diakses
Ok teman-teman, begitu cara deploy aplikasi ke amazon lightsail menggunakan repository dari lightsail. Mudah-mudahan bermanfaat !