Selamat pagi sobat blogger, salam sejahtera buat kita semua. Kali ini saya mau share tutorial tentang array di javascript. Mulai dari pembahasan apa itu array dan bagaimana cara menggukanannya.
Di dalam pemrograman javascript, Dikenal istilah yang namanya array. Buat yang baru belajar javascript, mungkin kebingungan dengan istilah ini.
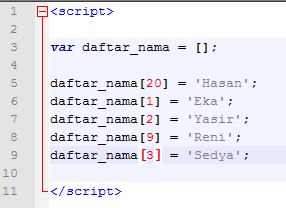
Array apaan sih? Array merupakan tipe data yang bisa menyimpan banyak data didalamnya. Data yang disimpan didalamnya masing-masing memiliki index (nomor urut) yang berbeda-beda atau bisa dibilang unik. Lebih jelasnya perhatikan gambar berikut :

Pada gambar diatas, untuk membuat array, pertama kita harus membuat variabel array dulu yaitu daftar_nama dan baru kemudian mendefinisikan tipe data array menggunakan tag kotak []. Setelah itu kita bisa menyisipkan datanya berupa Hasan, Eka, Yasir dan Reni. Setiap data tersebut mempunyai index [0], [1], [2], [3]. Index tersebut harus berbeda nomornya, jika nomornya sama, maka yang dianggap valid adalah data yang paling akhir seperti gambar berikut :
![]()
Pada gambar diatas, yang dianggap valid adalah data “Sedya”. Kenapa demikian? ya karena data “Reni” ditimpa dengan data baru yaitu “Sedya” dengan nomor index yang sama.
Di javascript, penomoran index array secara default dimulai dari 0 ( lihat gambar pertama diatas, dimulai dari [0] ). Kita juga bisa mengeset penomoran index secara tidak berurutan seperti contoh dibawah :
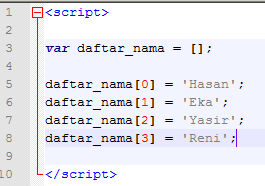
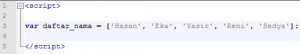
Jika tidak ingin pusing-pusing menentukan penomoran indexnya, kita bisa menginsertkan datanya saja, seperti ini :

Itu sama artinya dengan index [0] berisi data Hasan, index [1] berisi data Eka, sampai dengan index [4] berisi data Sedya.
Di javascript, ada beberapa fungsi yang bisa digunakan untuk memanipulasi array :
push()
1. Fungsi push ini digunakan untuk menyisipkan data baru di paling akhir. Contohnya :
<script> var daftar_nama = ['Hasan', 'Eka', 'Yasir', 'Reni', 'Sedya']; daftar_nama.push(‘Yeyen’); // output : ['Hasan', 'Eka', 'Yasir', 'Reni', 'Sedya', ‘Yeyen’]; daftar_nama.push(‘Joko’, ‘Anto’); // output : ['Hasan', 'Eka', 'Yasir', 'Reni', 'Sedya', ‘Yeyen’, ‘Joko’, ‘Anto’]; </script>
splice()
2. Splice() digunakan untuk menghapus data array berdasarkan nomor indexnya :
<script> var daftar_nama = ['Hasan', 'Eka', 'Yasir', 'Reni', 'Sedya']; daftar_nama.splice(4, 1); console.log(daftar_nama); // output : ["Hasan", "Eka", "Yasir", "Reni"] </script>
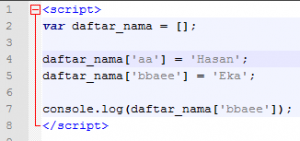
Selain penomoran index yang menggunakan angka (0,1,2,3,4 dst), kita juga bisa mengeset penomoran indexnya menggunakan huruf, seperti gambar berikut :

Saat di print menggunakan console.log, maka akan menampilkan output berupa Eka.
Kita juga bisa menggunakan penomoran index berupa huruf di dalam array multidemensi. Contohnya seperti ini :
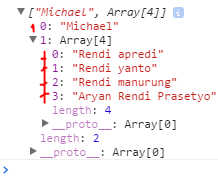
![]()
Dari gambar diatas, terdapat beberapa list nama ‘Rendi’ dalam bentuk array. Kemudian nama-nama ‘Rendi’ tersebut dimasukkan ke dalam array lagi dengan index ‘nama_pasaran’. Setelah itu di print menggunakan console.log maka outputnya akan seperti ini :
Begitu kira-kira cara penggunaan array di javascript. Setelah mengikuti tutorial ini dapat ditarik beberapa kesimpulan.
KESIMPULAN :
1) array javascript menggunakan tag []
2) penomoran index array haruslah unik
3) penomoran index array bisa menggunakan angka ataupun huruf
4) fungsi push() dan splice() digunakan untuk memanipulasi array javascript
Semoga bermanfaat!