
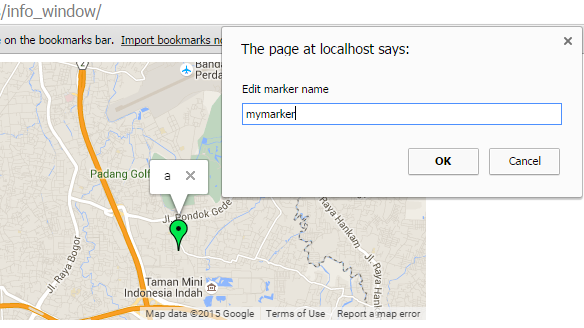
In google map v3, we can create a popup like above. The popup in google map v3 is called ‘info window‘. So in this tutorial you will learn how to create info window and how to edit too.
Requirement :
1) jquery.js
2) google-map.js
– CREATE MARKER AND INFO WINDOW
1) First, copy the following script to create marker and info window :
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp"></script>
<script>
var map;
var marker_name = 'null';
/**
* FIRST LOAD THE MAP
*/
function initialize() {
// SETUP LOCATION MAP
var mapOptions = {
zoom: 13,
center: new google.maps.LatLng(-6.2858667, 106.8719382)
};
map = new google.maps.Map(document.getElementById('map-canvas'),
mapOptions);
// CREATE MARKER BY CLICK/TAP ON MAP
google.maps.event.addListener(map, 'click', function(event)
{
// nothing marker
if( marker_name == 'null' ){
marker_name = 'a';
}else{
marker_name = String.fromCharCode( marker_name.charCodeAt(0) + 1 ); // a + 1 = b
}
// add parameter marker
icons = 'http://maps.google.com/mapfiles/ms/icons/green-dot.png';
var location = event.latLng;
window['marker_' + marker_name] = new google.maps.Marker({
position: location,
map: map,
icon: icons,
draggable: true,
title: '' + marker_name,
});
// id marker
var marker = window['marker_' + marker_name];
// event popup to show marker name
var content = "<span class='destination_name' onclick='edit_marker_name(\"" + marker_name + "\", this)'>" + marker_name + "</span>";
var infowindow = new google.maps.InfoWindow();
google.maps.event.addListener(marker,'click', (function(marker,content,infowindow){
return function() {
infowindow.setContent(content);
infowindow.open(map,marker);
};
})(marker,content,infowindow));
}); // end click map
}
// LOAD GOOGLE MAPS V3
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas" style="width: 80%; height: 90%;"></div>
</body>
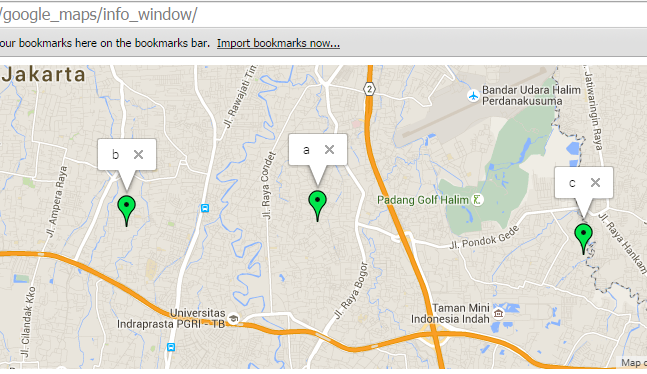
Run that script, and then we can create any marker by clicking on the map.

– EDIT INFO WINDOW
– To create editable infowindow, we must adding the script below :
/**
* EDIT MARKER NAME
* @param a char (a,b,c,d ..), thiis <span> of marker name
*/
function edit_marker_name(a, thiis){
// show prompt dialog to edit marker name
var edit_marker_name = prompt("Edit marker name", $(thiis).html());
// id marker
marker = window['marker_' + a];
// update marker name
if(edit_marker_name)
{
// update destination_name by live
$(thiis).html(edit_marker_name);
// update title marker
marker.setTitle(edit_marker_name);
// remove previously event click infowindow
google.maps.event.clearListeners(marker, 'click');
// popup marker name
var content = "<span class='destination_name' onclick='edit_marker_name(\"" + a + "\", this)'>" + edit_marker_name + "</span>";
var infowindow = new google.maps.InfoWindow();
google.maps.event.addListener(marker,'click', (function(marker,content,infowindow){
return function() {
infowindow.setContent(content);
infowindow.open(map,marker);
};
})(marker,content,infowindow));
}
}
So, the full script is like this :
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp"></script>
<script>
var map;
var marker_name = 'null';
/**
* EDIT MARKER NAME
* @param a char (a,b,c,d ..), thiis <span> of marker name
*/
function edit_marker_name(a, thiis){
// show prompt dialog to edit marker name
var edit_marker_name = prompt("Edit marker name", $(thiis).html());
// id marker
marker = window['marker_' + a];
// update marker name
if(edit_marker_name)
{
// update destination_name by live
$(thiis).html(edit_marker_name);
// update title marker
marker.setTitle(edit_marker_name);
// remove previously event click infowindow
google.maps.event.clearListeners(marker, 'click');
// popup marker name
var content = "<span class='destination_name' onclick='edit_marker_name(\"" + a + "\", this)'>" + edit_marker_name + "</span>";
var infowindow = new google.maps.InfoWindow();
google.maps.event.addListener(marker,'click', (function(marker,content,infowindow){
return function() {
infowindow.setContent(content);
infowindow.open(map,marker);
};
})(marker,content,infowindow));
}
}
/**
* FIRST LOAD THE MAP
*/
function initialize() {
// SETUP LOCATION MAP
var mapOptions = {
zoom: 13,
center: new google.maps.LatLng(-6.2858667, 106.8719382)
};
map = new google.maps.Map(document.getElementById('map-canvas'),
mapOptions);
// CREATE MARKER BY CLICK/TAP ON MAP
google.maps.event.addListener(map, 'click', function(event)
{
// nothing marker
if( marker_name == 'null' ){
marker_name = 'a';
}else{
marker_name = String.fromCharCode( marker_name.charCodeAt(0) + 1 ); // a + 1 = b
}
// add parameter marker
icons = 'http://maps.google.com/mapfiles/ms/icons/green-dot.png';
var location = event.latLng;
window['marker_' + marker_name] = new google.maps.Marker({
position: location,
map: map,
icon: icons,
draggable: true,
title: '' + marker_name,
});
// id marker
var marker = window['marker_' + marker_name];
// event popup to show marker name
var content = "<span class='destination_name' onclick='edit_marker_name(\"" + marker_name + "\", this)'>" + marker_name + "</span>";
var infowindow = new google.maps.InfoWindow();
google.maps.event.addListener(marker,'click', (function(marker,content,infowindow){
return function() {
infowindow.setContent(content);
infowindow.open(map,marker);
};
})(marker,content,infowindow));
}); // end click map
}
// LOAD GOOGLE MAPS V3
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas" style="width: 80%; height: 90%;"></div>
</body>
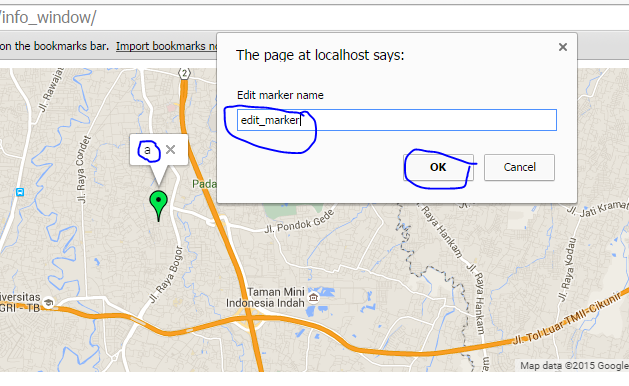
You can edit the marker name by clicking on popup :

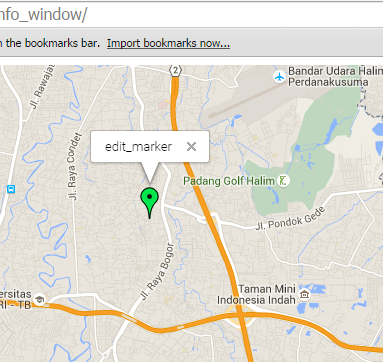
After edited, your marker name has been changed, like this :

You can try demo here
mas agar bisa naruh link di infowindow bagaimana caranya?
jadi setelah popup infowindow muncul teks info kalau di klik nge-link ke website tertentu.
terima kasih
script terakhir, line 82 :
var content = “<a href=”http://linknya”>link</a>”;