Disini saya akan bahas cara men-deploy aplikasi ke salah satu layanan aws, yaitu amazon lightsail, aplikasinya nanti kita akan bungkus dalam bentuk image dan akan kita push ke dalam docker hub repository. Setelah itu imagenya akan kita deploy ke amazon lightsail. Begitu kira-kira stepnya.
Jadi peralatan yang harus kita punya disini adalah:
- akun docker hub -> untuk nyimpen image
- amazon lighstail -> untuk deploy image
- docker di laptop kalian -> untuk ngebuat image
Stepnya:
- Bungkus aplikasinya ke dalam image
- Push imagenya ke docker hub repository
- Deploy imagenya ke amazon lightsail
- Done, application is running !
Mari kita mulai..
1. Bungkus aplikasinya ke dalam image
Oke, disini kita akan membuat sebuah aplikasi web yang super-super simple, yang akan menampilkan tulisan “This is my website!”. Kira-kira seperti ini nanti hasilnya:
Ok langkah pertama, kita membutuhkan image dasar httpd dulu sebagai webservernya, jadi kita akan pull image httpd ke dalam local komputer kita.
Pastikan kalian sudah menginstall dockernya terlebih dahulu ya.
Jalankan command berikut untuk mem-pull image httpd:
docker pull httpd:latest
Selanjutnya kita akan memodifikasi image tersebut, caranya adalah dengan menjalankan image tersebut melalui container, jadi kita akan buat container disini:
docker run -it --name mywebsite -p 7111:80 httpd:latest bash
run -it = kita menjalankan container dengan mode interaktif dan tty, simplenya kita akan masuk ke terminalnya si container dan bisa melakukan input (STDIN)
–name mywebsite = nama containernya yaitu mywebsite
-p 7111:80 = kita akan ekspos port 7111 supaya bisa diakses dari browser, sedangkan 80 itu port httpdnya yang berjalan didalam containernya
bash = command bash akan dijalankan setelah container terbuat, dengan bash kita bisa menginputkan command seperti ls -al, pwd, dll
Selanjutnya kita jalankan httpdnya
httpd -k start
Oke, sekarang kita coba buka lewat browser, containernya harusnya udah berjalan
localhost:7111
Oke sekarang kita ubah tulisanya menjadi
echo '<html><body><h1>This is my website!</h1></body></html>' > htdocs/index.html
Buka kembali lewat browser:
Ok good, sekarang buka terminal baru, kita akan mengkonversi container tersebut menjadi sebuah image baru, caranya dengan :
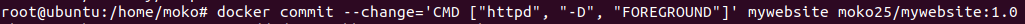
docker commit --change='CMD ["httpd", "-D", "FOREGROUND"]' mywebsite moko25/mywebsite:1.0

commit = membuat image dari container yang sedang berjalan
CMD [“httpd”, “-D”, “FOREGROUND”] = menjalankan webserver httpd
mywebsite = nama containernya
moko25/mywebsite:1.0 = nama imagenya + tag = moko25/mywebsite + 1.0
Penting!
Penamaan imagenya harus sesuai dengan docker hub yang kita punya. Contoh disini akun docker hub saya adalah moko25 dan repositorynya adalah mywebsite, maka penamaan imagenya seharusnya menjadi moko25/mywebsite (gabungan antara akundocker+nama repository), jadi kalian tinggal rubah akunnya menjadi <akundocker_kalian>/mywebsite

Oke back to terminal, sekarang cek imagenya
docker images

Nice, imagenya udah berhasil kita buat, langkah selanjutnya adalah mem-push imagenya ke docker hub
2. Push imagenya ke docker hub image repository
Pastikan kalian sudah membuat repository dengan nama mywebsite di docker hubnya ya

Next, kita harus login ke docker dulu lewat terminal.. masukkan username dan password setelah menjalankan command berikut:
docker login
Setelah itu kita tinggal push imagenya ke docker hub:
docker push moko25/mywebsite:1.0
Sekarang kita cek docker hubnya, harusnya si imagenya sudah terpushed kesana
Oke, image dengan tag 1.0 sudah terpushed, langkah selanjutnya kita akan deploy image tersebut melalui amazon lightsail
3. Deploy imagenya ke amazon lightsail
Masuk ke console aws, ketikkan amazon lightsail pada kolom pencarian, lalu klik Lightsail:

Setelah itu kalian akan dibawa ke halaman dashboard amazon lightsail, klik tab containers dan klik Create container service
Kemudian pilih regionnya, saya pilih singapore
Pilih speknya, saya pilih yang $7 USD dengan spek 512 RAM, 0.2 vCPUs. Lalu scalenya saya pilih 1
Disini kalian juga bisa men-scale aplikasinya agar availability tinggi, kalian bisa scale ke 2 or lebih, misal scale ke 5, maka aplikasi kalian akan dideploy sebanyak 5 kali ke tempat yang berbeda, jika nanti 3 aplikasi mengalami crash/down, masih ada 2 cadangan lagi sehingga aplikasi masih bisa diakses oleh user. Itulah fungsinya scaling pada aplikasi kita. Namun harap berhati-hati ya, semakin tinggi kita set angka scalingnya semakin besar biayanya.
Klik Set up your first deployment, pilih Specify a custom deployment, masukkan nama containernya (bebas), untuk imagenya harus sesuai dengan docker hub yang kalian miliki, contoh disini saya akan mendeploy image moko25/mywebsite dengan tag 1.0
Kemudian klik Add open ports, tambahkan port 80 (HTTP) dan pilih PUBLIC ENDPOINT menjadi mywebsite
Selanjutnya beri nama servicenya, dan klik Create container service
Setelah itu container akan dideploy, butuh waktu sekitar 3-5 menit sampai aplikasi benar-benar bisa diakses
Dan akhirnya container selesai dideploy
Pada gambar diatas, kita akan mendapatkan URL untuk mengakses aplikasinya
https://container-mywebsite.njcqae371d40k.ap-southeast-1.cs.amazonlightsail.com/
Dan aplikasi sudah bisa diakses
Sekian tutorial amazon lightsail container, semoga bermanfaat !