Leaflet adalah sebuah javascript library untuk pemetaan, sama seperti google maps. Leaflet bersifat open source, dan berfitur mobile friendly (responsive untuk tampilan hp).
Tutorial kali ini akan membahas cara dasar menggunakan leaflet di code igniter versi 2.x. So berikut cara-caranya :
1) Download dulu leaflet di http://leafletjs.com/download.html (bentuknya .zip)
2) Ekstrak leaflet.zip, Klik kanan pilih “Extract to leaflet\” maka menghasilkan folder “leaflet”, lalu pindahkan folder leaflet ke folder assets di root CI (jika belum ada, buat dulu folder assets). Jadi struktur foldernya seperti ini :
ci/assets/leaflet
3) Oke sekarang buat sebuah Controller dengan nama map.php, lalu isikan map.php dengan script berikut :
<?php if(!defined('BASEPATH')) exit('No direct script access allowed');
class Map extends CI_Controller{
public function index(){
$this->load->view('map/index');
}
}
4) Buat folder map didalam folder views, lalu di dalam folder map buat sebuah file index.php,
Jadi strukturnya seperti ini views/map/index.php. Di index.php ini kita akan menampilkan sebuah map.
– Pertama copykan script css dan js-nya si leaflet di index.php :
<link rel="stylesheet" href="<?= base_url(); ?>/assets/leaflet/leaflet.css" /> <script src="<?= base_url(); ?>/assets/leaflet/leaflet.js"></script>
*penting, script diatas kita menggunakan script base_url() punya si CI. pastikan kamu sudah mengaktifkan $autoload['helper'] = array('url'); di autoload.php.
*Jangan lupa set juga $config['base_url'] di config.php dengan url root CI kamu, disini saya set : http://localhost/ci
– Kedua, buat element div untuk menampung petanya.
<style>
#map { height: 180px; }
</style>
<div id="map"></div>
– Ketiga, sekarang tinggal inisialisasi petanya dengan mengeset koordinatnya melalui javascript :
var map = L.map('map').setView([42.35, -71.08], 13);
Jadi ketika map pertama kali dibuka, akan mengarah ke koordinat 42.35, -71.08
– Selanjutnya tentukan jenis petanya (basemap). Dibawah ini saya menggunakan basemap OSM.
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
attribution: '© OpenStreetMap contributors',
maxZoom: 17,
minZoom: 9
}).addTo(map);
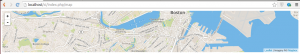
Setelah di running, maka tampilannya akan seperti ini :

– Jika ingin menggunakan basemap lain, misal mapbox maka scriptnya seperti ini :
// needed token
//ACCESS_TOKEN = 'pk.eyJ1IjoibWFwYm94IiwiYSI6IjZjNmRjNzk3ZmE2MTcwOTEwMGY0MzU3YjUzOWFmNWZhIn0.Y8bhBaUMqFiPrDRW9hieoQ';
ACCESS_TOKEN = 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpandmbXliNDBjZWd2M2x6bDk3c2ZtOTkifQ._QA7i5Mpkd_m30IGElHziw';
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token=' + ACCESS_TOKEN, {
attribution: 'Imagery © <a href="http://mapbox.com">Mapbox</a>',
id: 'mapbox.streets'
}).addTo(map);
SCRIPT LENGKAPNYA :
<!-- leaflet map -->
<link rel="stylesheet" href="<?= base_url(); ?>/assets/leaflet/leaflet.css" />
<script src="<?= base_url(); ?>/assets/leaflet/leaflet.js"></script>
<style>
#map { height: 180px; }
</style>
<div id="map"></div>
<script>
var map = L.map('map').setView([42.35, -71.08], 13);
/*
L.tileLayer('http://tiles.mapc.org/basemap/{z}/{x}/{y}.png', {
attribution: '© OpenStreetMap contributors',
maxZoom: 17,
minZoom: 9
}).addTo(map);
// bike lanes
L.tileLayer('http://tiles.mapc.org/trailmap-onroad/{z}/{x}/{y}.png', {
maxZoom: 17,
minZoom: 9
}).addTo(map);
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
attribution: '© OpenStreetMap contributors',
maxZoom: 17,
minZoom: 9
}).addTo(map);
*/
// needed token
//ACCESS_TOKEN = 'pk.eyJ1IjoibWFwYm94IiwiYSI6IjZjNmRjNzk3ZmE2MTcwOTEwMGY0MzU3YjUzOWFmNWZhIn0.Y8bhBaUMqFiPrDRW9hieoQ';
ACCESS_TOKEN = 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpandmbXliNDBjZWd2M2x6bDk3c2ZtOTkifQ._QA7i5Mpkd_m30IGElHziw';
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token=' + ACCESS_TOKEN, {
attribution: 'Imagery © <a href="http://mapbox.com">Mapbox</a>',
id: 'mapbox.streets'
}).addTo(map);
</script>
semoga bermanfaat!

makasih tutorialnya
sama-sama