
Tutorial kali kini akan membahas cara meng upload gambar di yii2. Buat yang udah pernah buat script upload di yii1, tutorial ini ngga akan sulit kok. Karena caranya ngga jauh beda sama yii1.
Berikut tutorialnya :
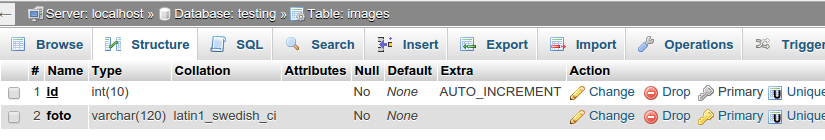
1) BUAT TABEL
Misalkan kita punya tabel dengan nama “images” dengan struktur dibawah ini :

2) BUAT MODEL
Langkah selanjutnya kita buat model “Images.php” di frontend/models/. Copy script berikut ini :
<?php
namespace app\models;
class Images extends \yii\db\ActiveRecord
{
/**
* @nama tabel
*/
public static function tableName(){
return 'images';
}
/**
* settingan upload foto
*/
public function rules()
{
return [
[['foto'], 'file', 'skipOnEmpty' => false, 'extensions' => 'png, jpg'],
];
}
}
Penjelasan :
[['foto'], 'file', 'skipOnEmpty' => false, 'extensions' => 'png, jpg']
– skipOnEmpty => false : gambar tidak boleh kosong (harus diisi).
– extensions : jenis gambar yang akan diupload.
3) BUAT CONTROLLER
Buat controllers dengan nama “ImagesController.php” di frontend/controllers/
Copy script berikut :
<?php
namespace frontend\controllers;
use Yii;
use yii\web\Controller;
use app\models\Images;
use yii\web\UploadedFile;
class ImagesController extends Controller
{
public function actionCreate()
{
$model = new Images();
if (Yii::$app->request->isPost) {
// ambil foto
$model->foto = UploadedFile::getInstance($model, 'foto');
if ($model->validate()) {
// upload foto
$model->foto->saveAs('uploads/' . $model->foto->baseName . '.' . $model->foto->extension);
return 'berhasil mengupload ' . $model->foto->name;
}else {
return 'gagal mengupload ' . $model->foto->name;
}
}
return $this->render('create', ['model'=>$model]);
}
}
Penjelasan :
use yii\web\UploadedFile;
Script ini digunakan untuk mendapatkan informasi nama & temporary gambar setelah gambar diupload.
$model->foto->saveAs('uploads/' . $model->foto->baseName . '.' . $model->foto->extension);
Script ini digunakan untuk menyimpan hasil upload ke folder uploads/
4) BUAT VIEW
Buat folder “images” di frontend/views/.
Lalu buat file “create.php” di /frontend/views/images/, dan copy script dibawah ini :
<?php
use yii\widgets\ActiveForm;
?>
<?php $form = ActiveForm::begin(['options' => ['enctype' => 'multipart/form-data']]) ?>
<?= $form->field($model, 'foto')->fileInput() ?>
<button>Submit</button>
<?php ActiveForm::end() ?>
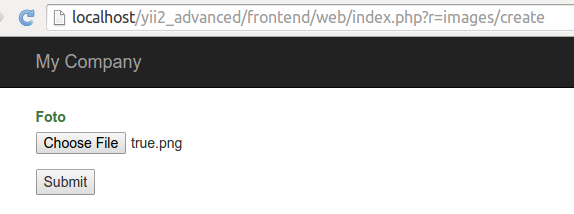
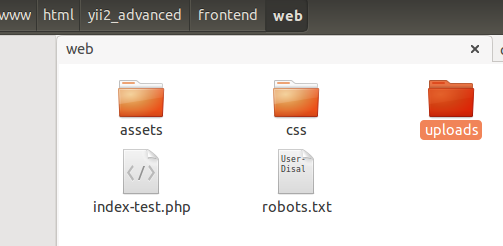
5) TEST UPLOAD
Tahap terakhir, buat folder “uploads” di frontend/web/

Jika berhasil, maka tampilannya akan seperti ini :

GAGAL UPLOAD
Jika gagal (move_uploaded_file permission denied) :

Itu tandanya permissionnya gak cukup, solusinya di chmod dulu :
chmod -R 777 /var/www/html/yii2_advanced/frontend/web/